High-quality images are crucial for any product listing on the Takealot Marketplace. However, the process of uploading images, creating direct links, and ensuring they meet the technical requirements can be cumbersome. This often leads to loadsheet rejections. In this guide, we'll explore the recommended processes and tools for managing images effectively when creating new listings for the Takealot Marketplace.
Takealot's Image Requirements
Takealot has strict technical requirements for images added to Marketplace product listings. Failure to adhere to these standards will result in listing rejection.
General Requirements:
- Format: Images must be in .jpg/.jpeg or .png format.
- Background: Must be white (no transparency).
- Resolution: Minimum of 72 DPI to maintain clarity when zoomed.
- File Size: Maximum of 2MB.
- Color Mode: Must be sRGB.
- Composition: 85% – 95% of the frame should be filled.
- Aspect Ratio: Should be as close to square as possible, or in ratios of 4:3, 3:2, 16:9, 5:3, and 5:4. Ratios of 8:1 are not accepted.
- Dimensions: Maximum of 2048 px by 2048 px on any side, with a minimum of no shorter than 600 px on any side.
For a detailed overview of image requirements, refer to the official Takealot Marketplace Image Requirement Guide.
Streamlining Your Image Management with Cloudinary
Cloudinary is an image hosting tool that simplifies managing images for the Takealot Marketplace loadsheet. It offers:
- An intuitive interface for image uploads.
- Quick view of image specifications.
- Single-click direct image link copying.
Cloudinary's generous free tier is suitable for any Takealot Marketplace seller.
Getting Started with Cloudinary
-
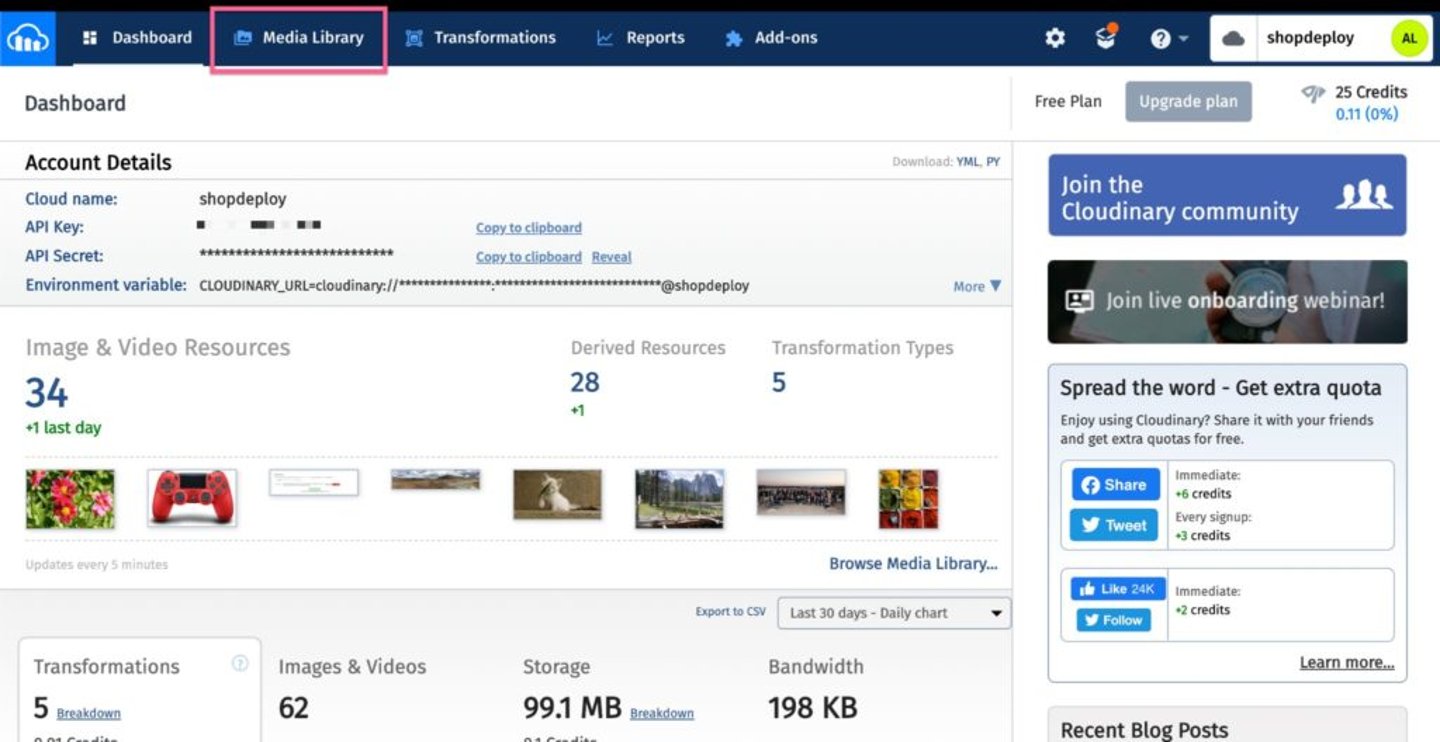
Sign Up: Register for a free Cloudinary account. Upon account creation, you'll be directed to the dashboard.

-
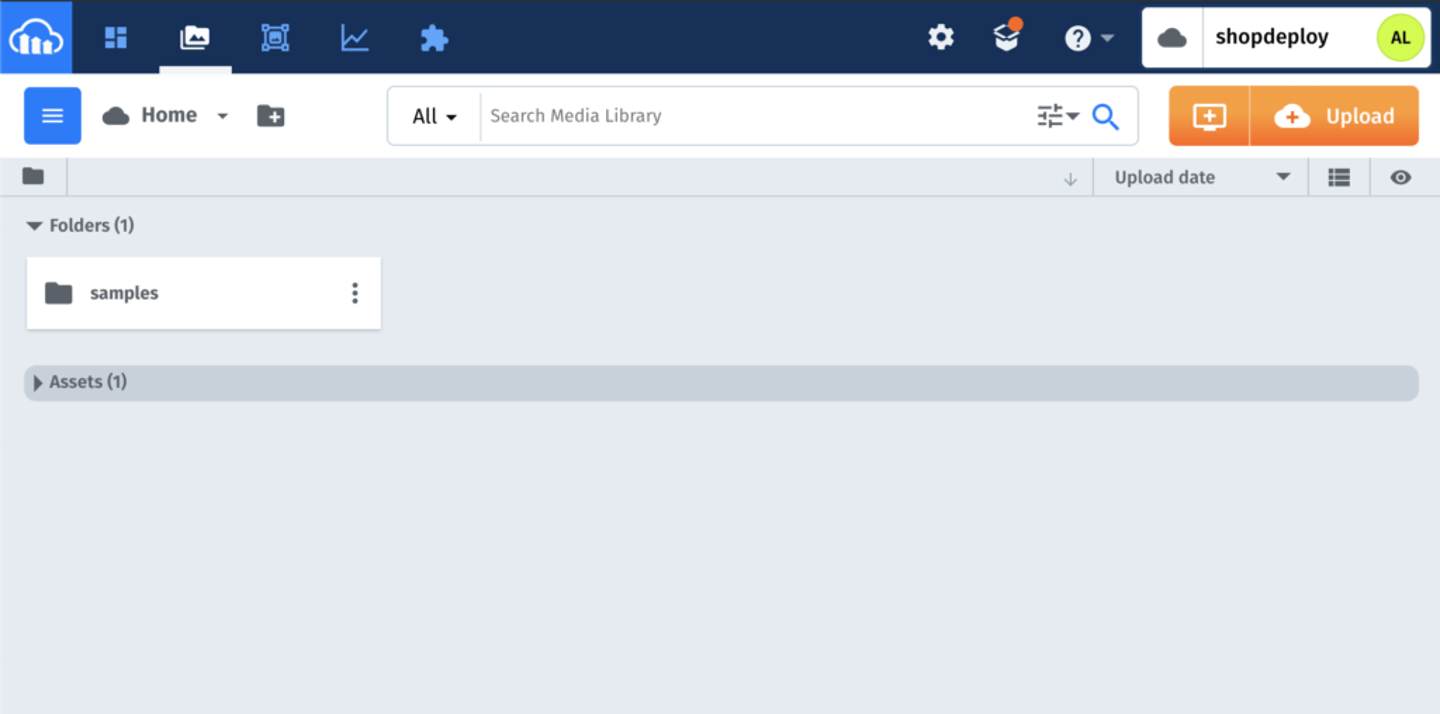
Upload Your Images: Click on Media Library to access where your image assets will be stored. You can organize your images in folders as needed.
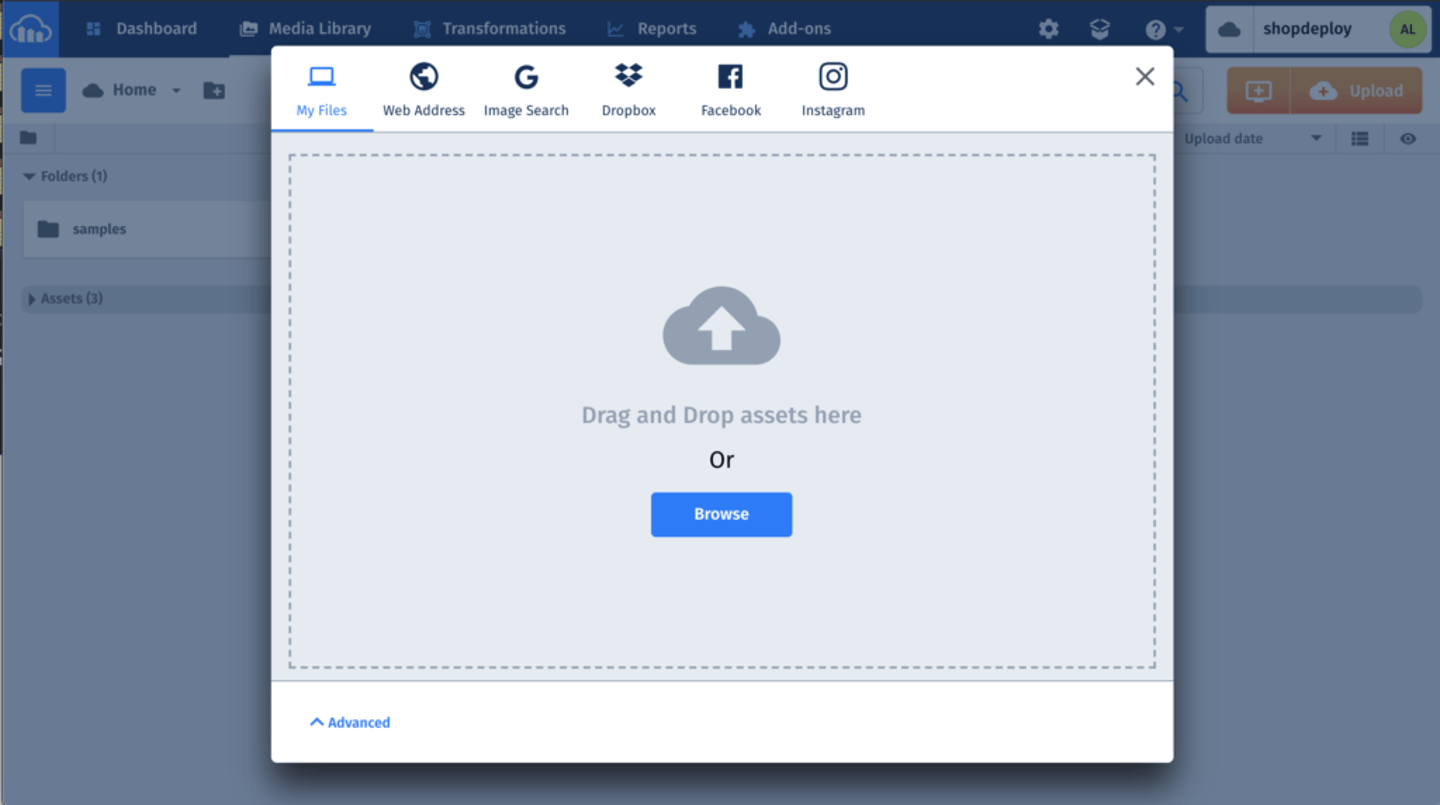
- Click the Upload button to start the upload process.

- Select and upload multiple images as required for your Takealot Loadsheet.

-
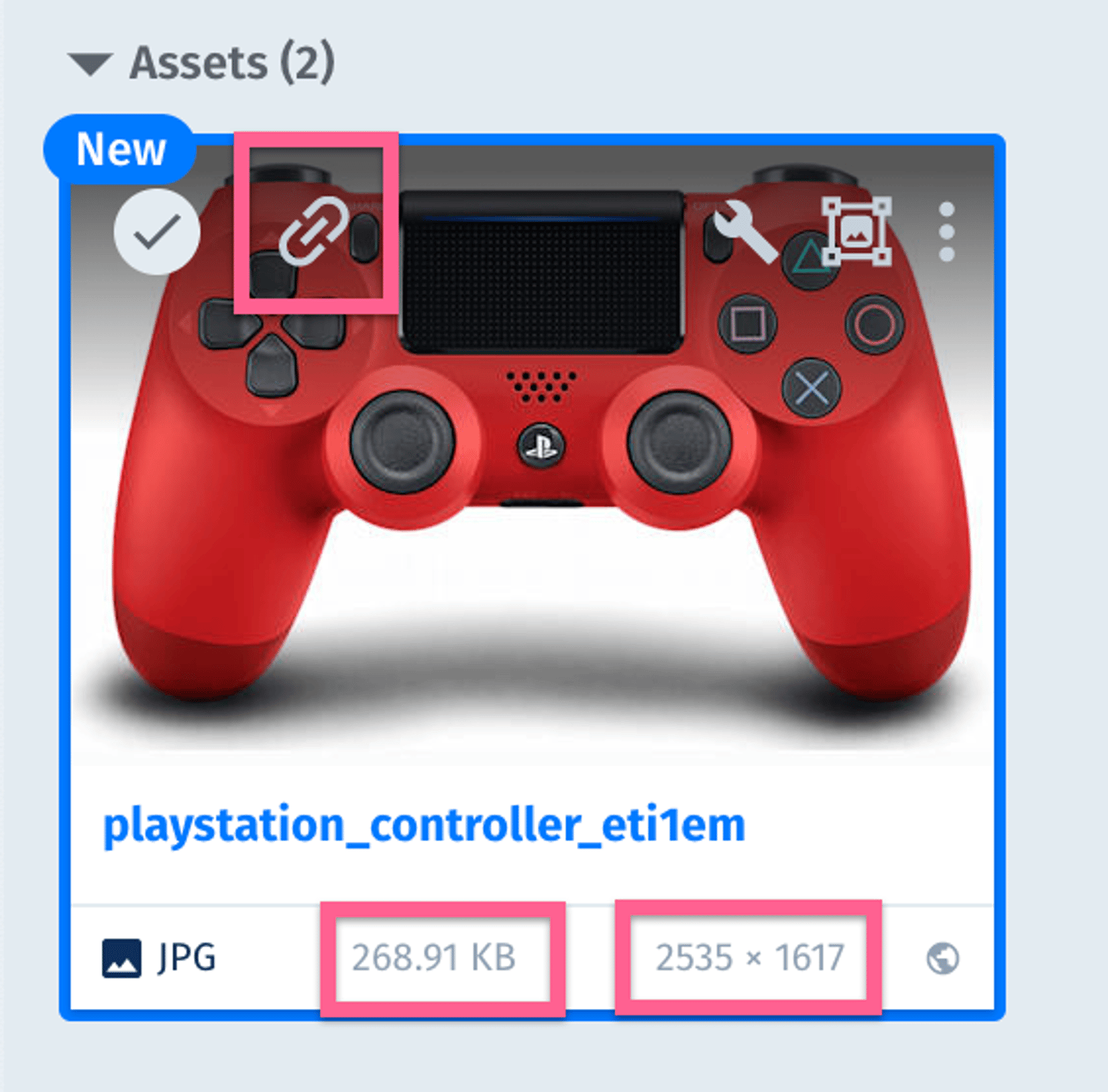
Copy Image Link : Once uploaded, images will appear in the Media Library, displaying file size and dimensions.
- Click the Paperclip button atop the image thumbnail to copy a direct link for use in your Takealot Marketplace Loadsheet.

Editing and Resizing Images with Cloudinary
If an image exceeds Takealot's maximum dimension requirements, it will be rejected. Cloudinary simplifies the resizing process.
How to Resize Images:
-
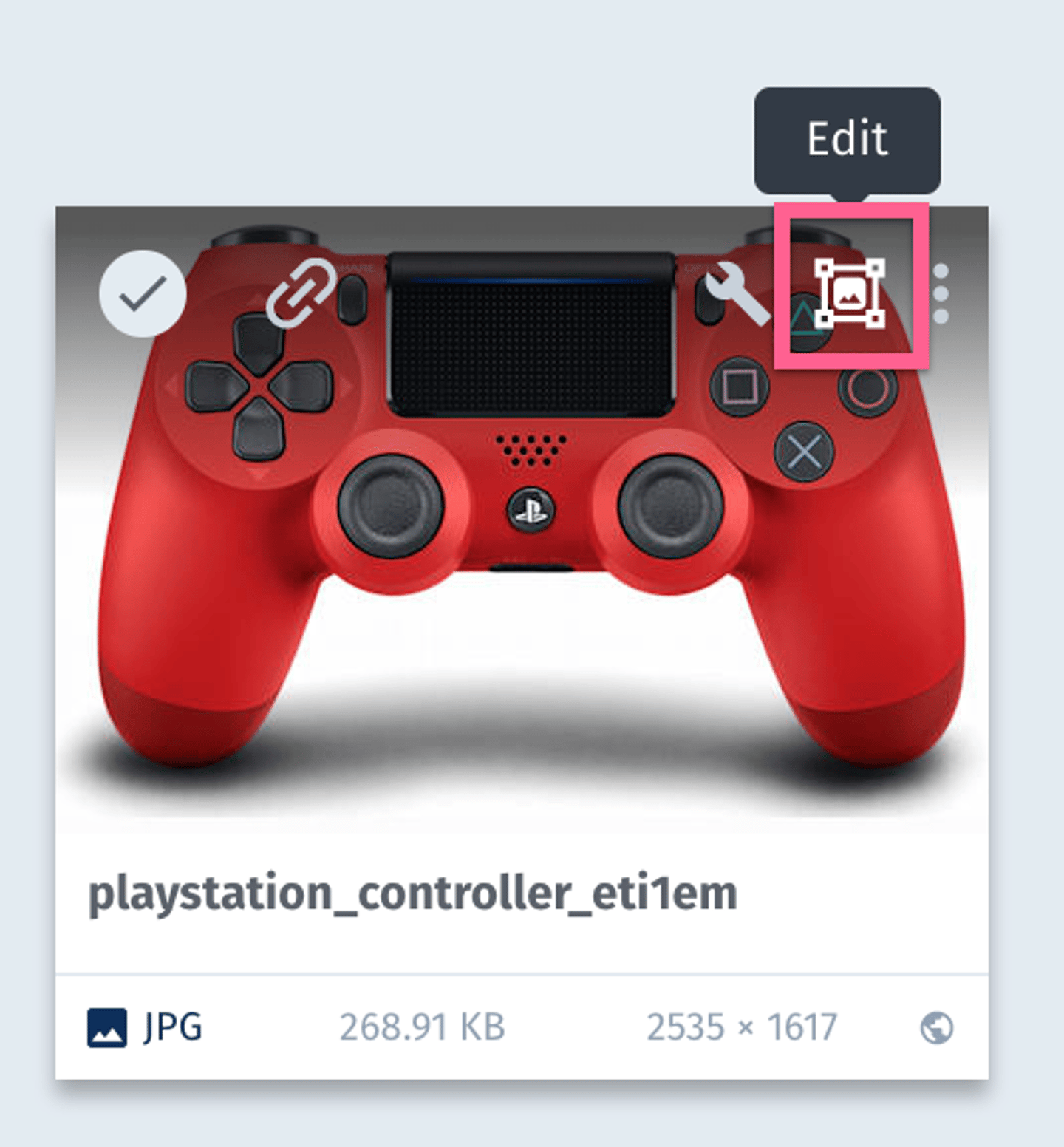
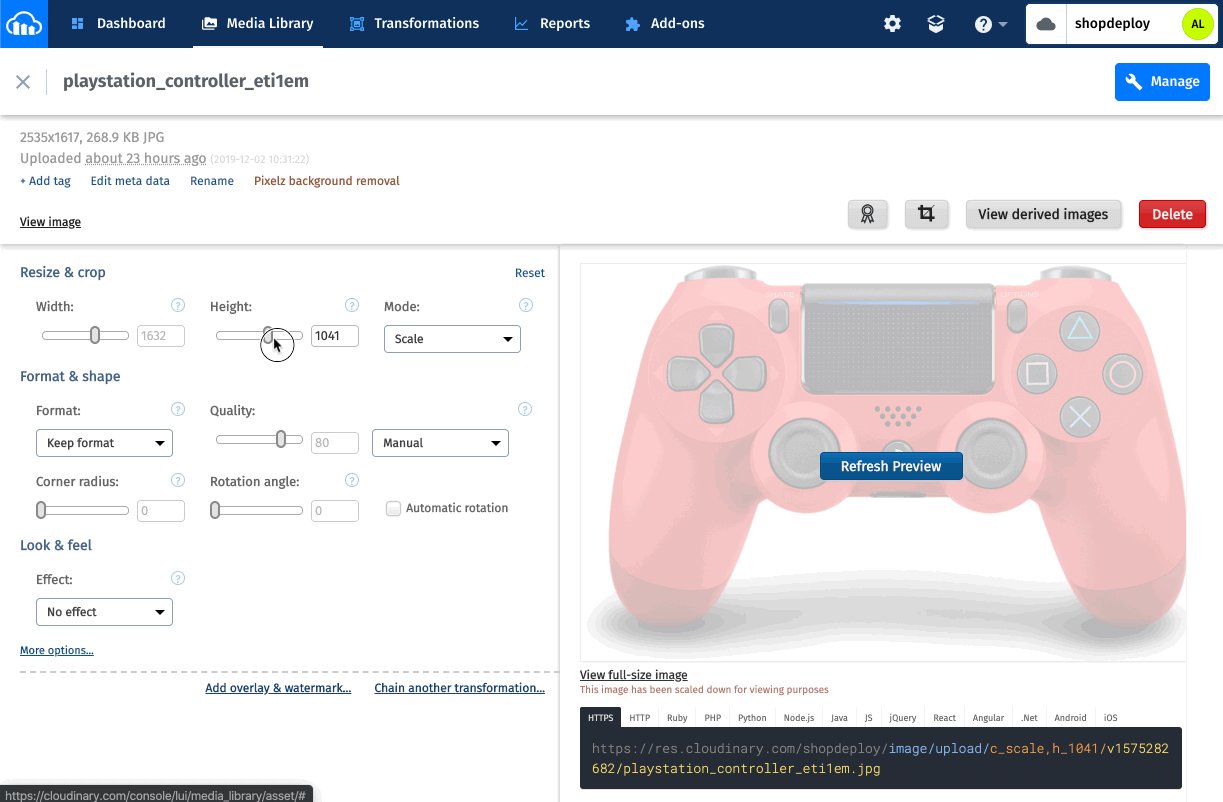
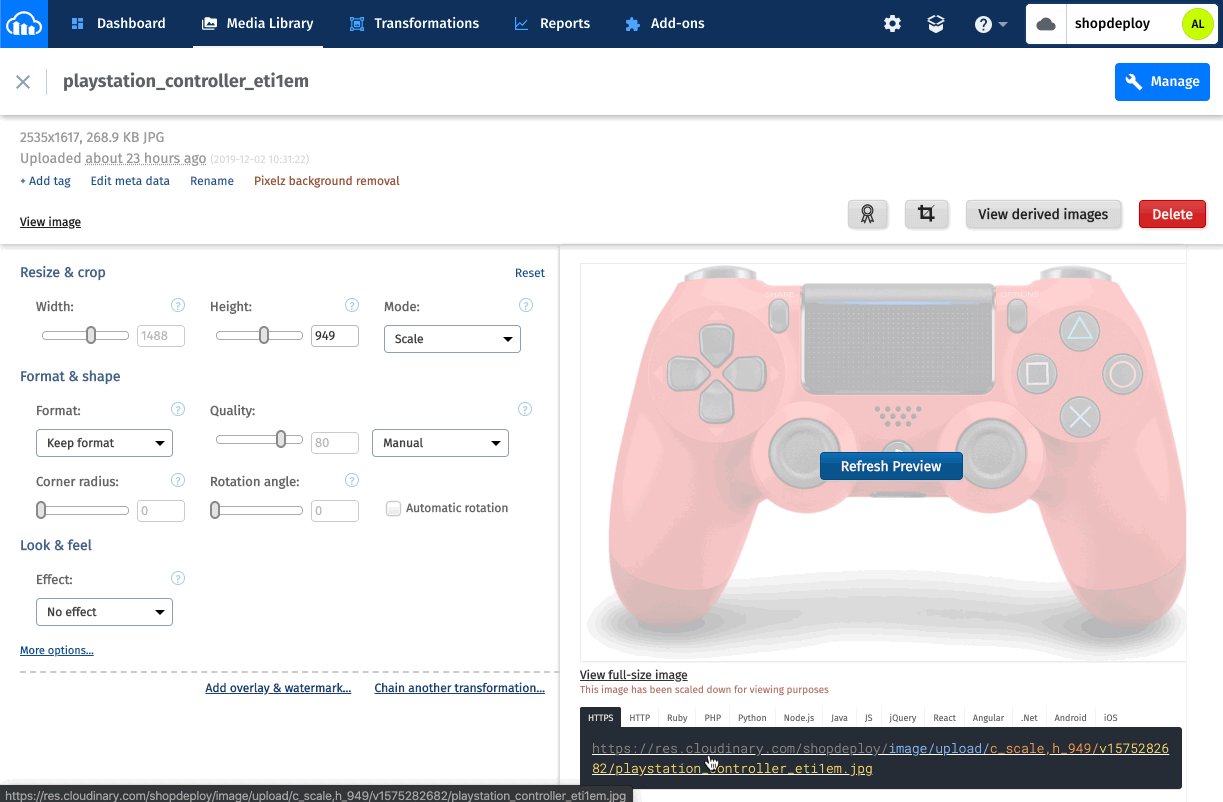
Edit Image: Hover over the image thumbnail and click the Edit icon.

-
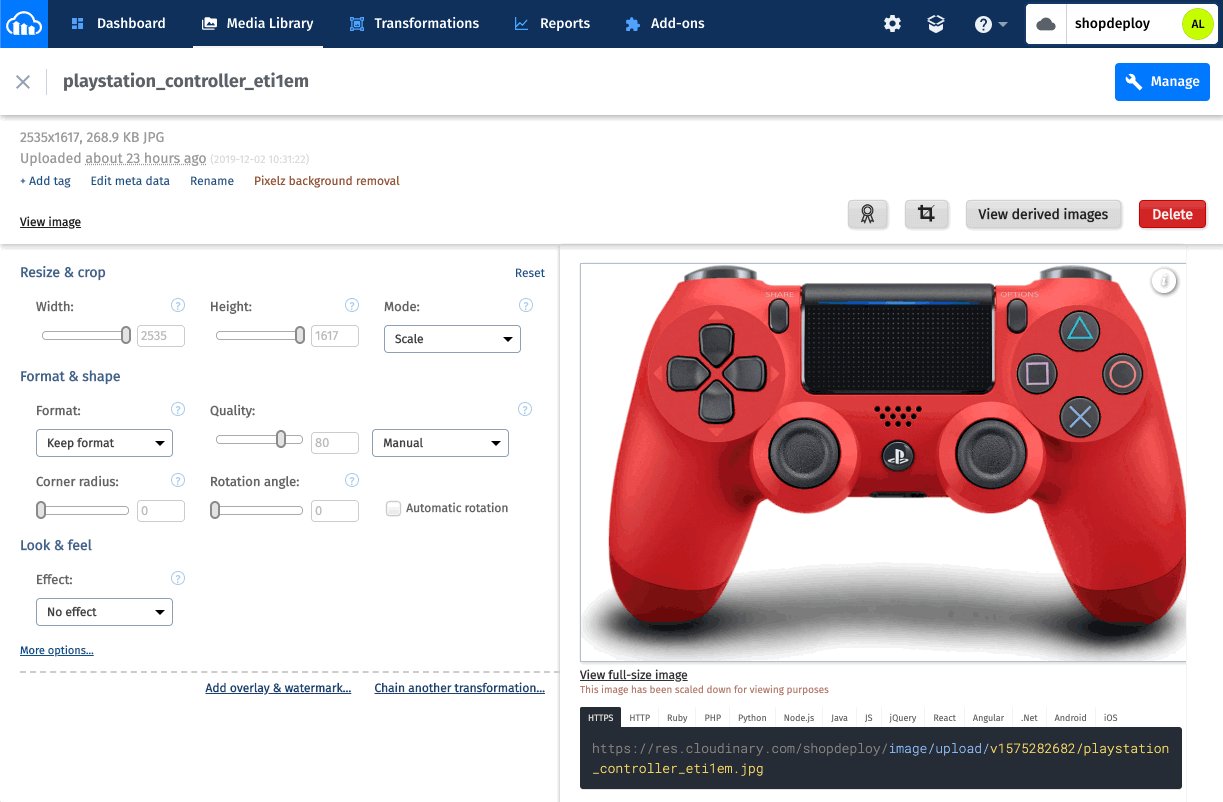
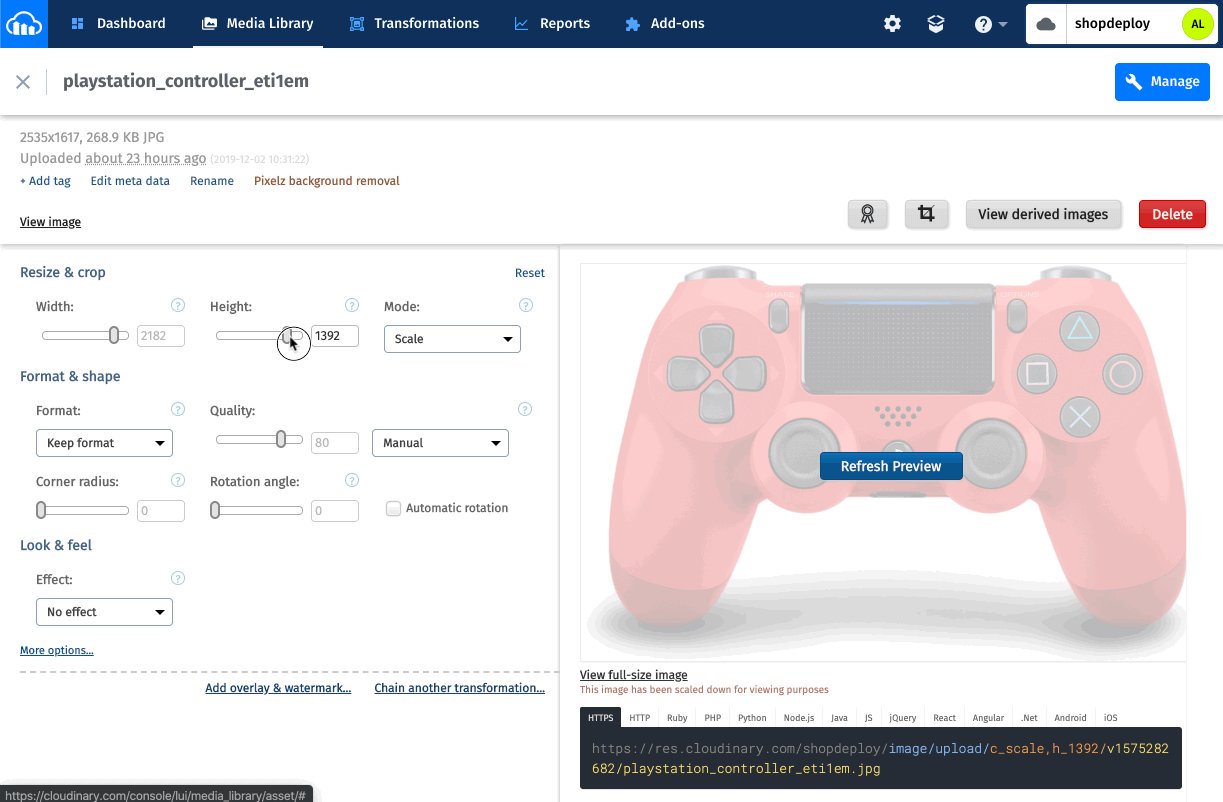
Adjust Dimensions: In the image editor, set Mode to scale under the Resize & Crop section. Adjust the Height or Width sliders until the dimensions are within the 2048 px by 2048 px limit.

-
Copy New Image Link: Once resized, copy the new image link under the HTTPS heading and paste it into your Takealot Marketplace Loadsheet.
Integrating Cloudinary into your Takealot Marketplace product creation workflow can significantly reduce loadsheet errors, streamlining your listing process.